翻译.lua, .js, .ts文件
GT4T文件翻译器可翻译.lua, .js, .ts格式的文件,且可指定需要翻译的键名。
找到要翻译的文档,拖放到GT4T文件翻译器里,翻译即开始。
假设你有一个名为 .lua 的文件,其中包含以下内容:
ItemList = {
['weapon_dagger'] = {
['name'] = 'weapon_dagger',
['label'] = 'Dagger',
['weight'] = 1000,
['description'] = 'A short knife with a pointed and edged blade, used as a weapon'
},
['weapon_bat'] = {
['name'] = 'weapon_bat',
['label'] = 'Bat',
['weight'] = 1000,
['description'] = 'Used for hitting a ball in sports (or other things)'
},
['weapon_bottle'] = {
['name'] = 'weapon_bottle',
['label'] = 'Broken Bottle',
['weight'] = 1000,
['description'] = 'A broken bottle'
},
在 TypeScript 或 JavaScript 中的类似对象:
interface Item {
name: string;
label: string;
weight: number;
description: string;
}
const ItemList: Record<string, Item> = {
weapon_dagger: {
name: 'weapon_dagger',
label: 'Dagger',
weight: 1000,
description: 'A short knife with a pointed and edged blade, used as a weapon'
},
weapon_bat: {
name: 'weapon_bat',
label: 'Bat',
weight: 1000,
description: 'Used for hitting a ball in sports (or other things)'
},
weapon_bottle: {
name: 'weapon_bottle',
label: 'Broken Bottle',
weight: 1000,
description: 'A broken bottle'
}
};
你想要获取所有键为 label 和 description 的值的翻译。
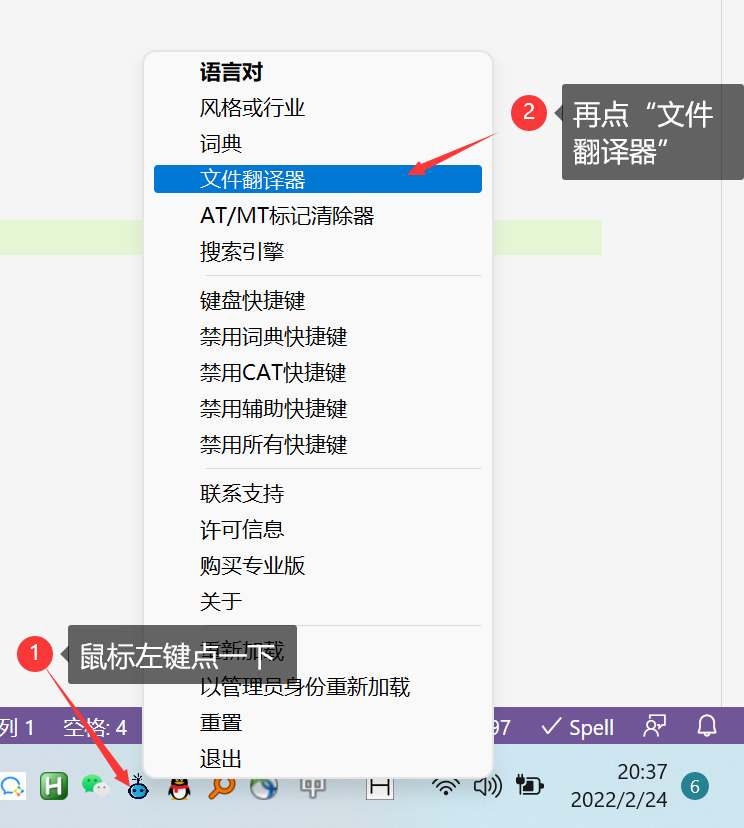
- 左键单击屏幕右下角GT4T图标,弹出GT4T的快捷菜单,点击菜单上的文件翻译器启动GT4T文件翻译器。

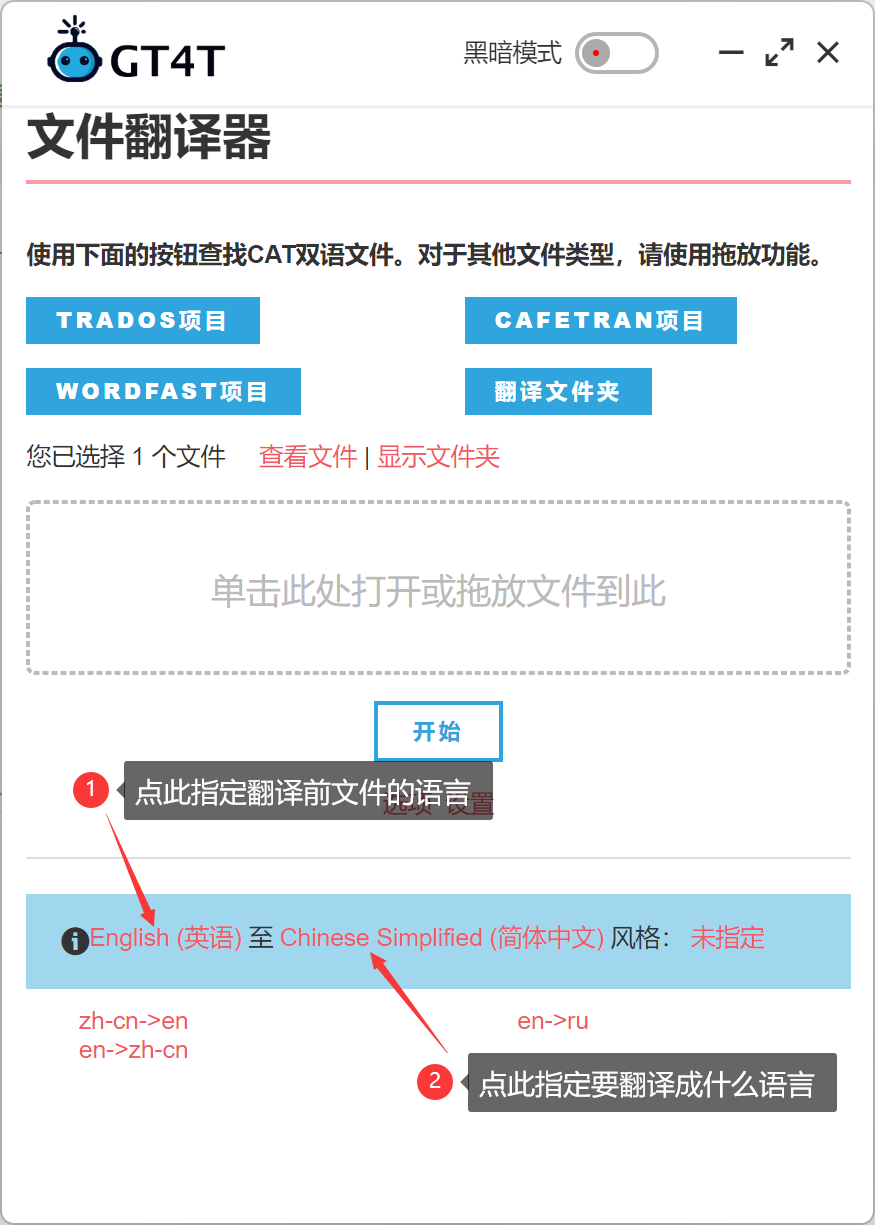
- 首先确认语言方向是否正确,如有误,点击如图所示位置更改。本例以英译汉为例。

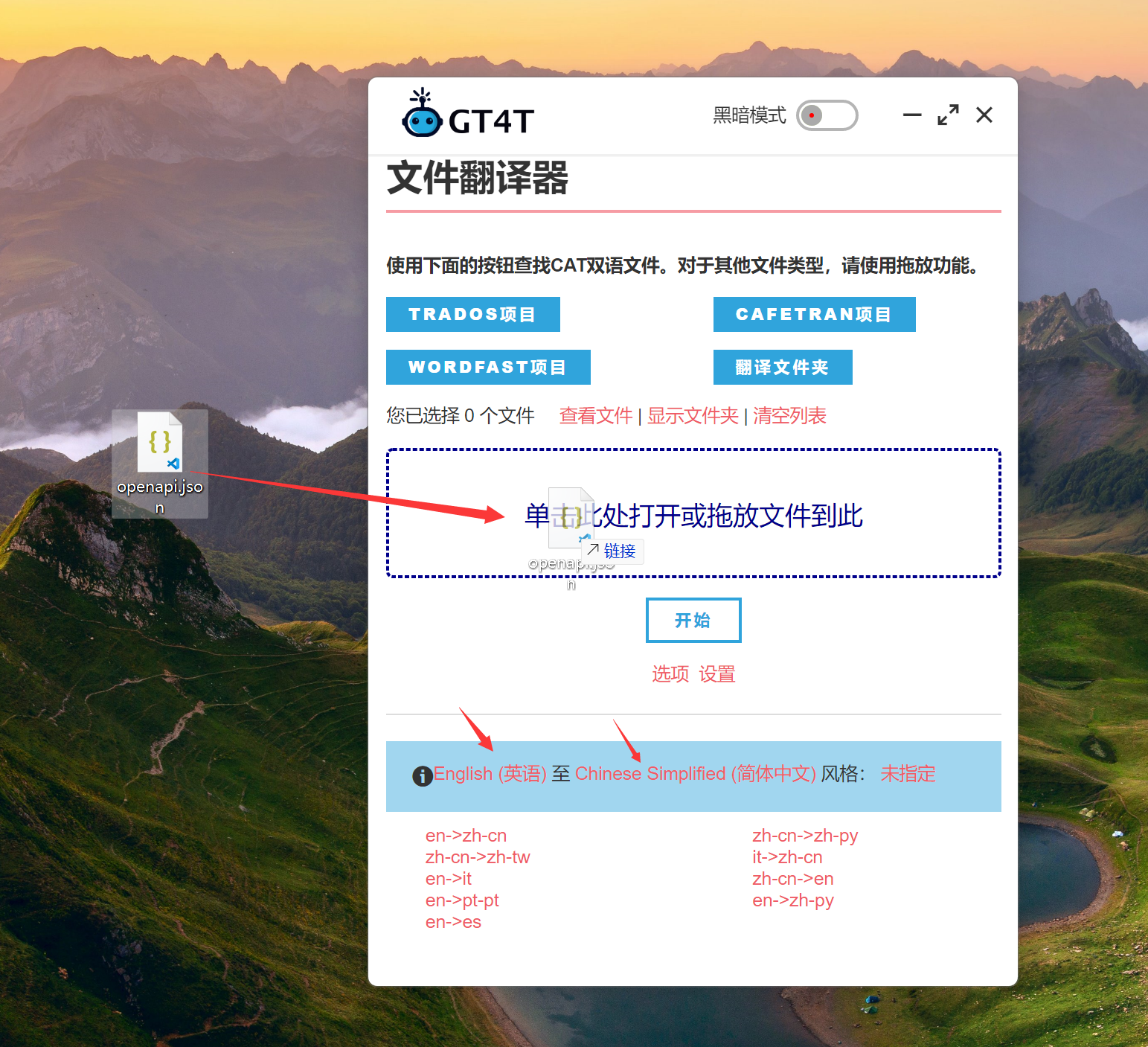
- 选中要翻译的文件,在选中的文件上按住鼠标左键不放,拖动鼠标到GT4T拖放区后,松开鼠标左键。

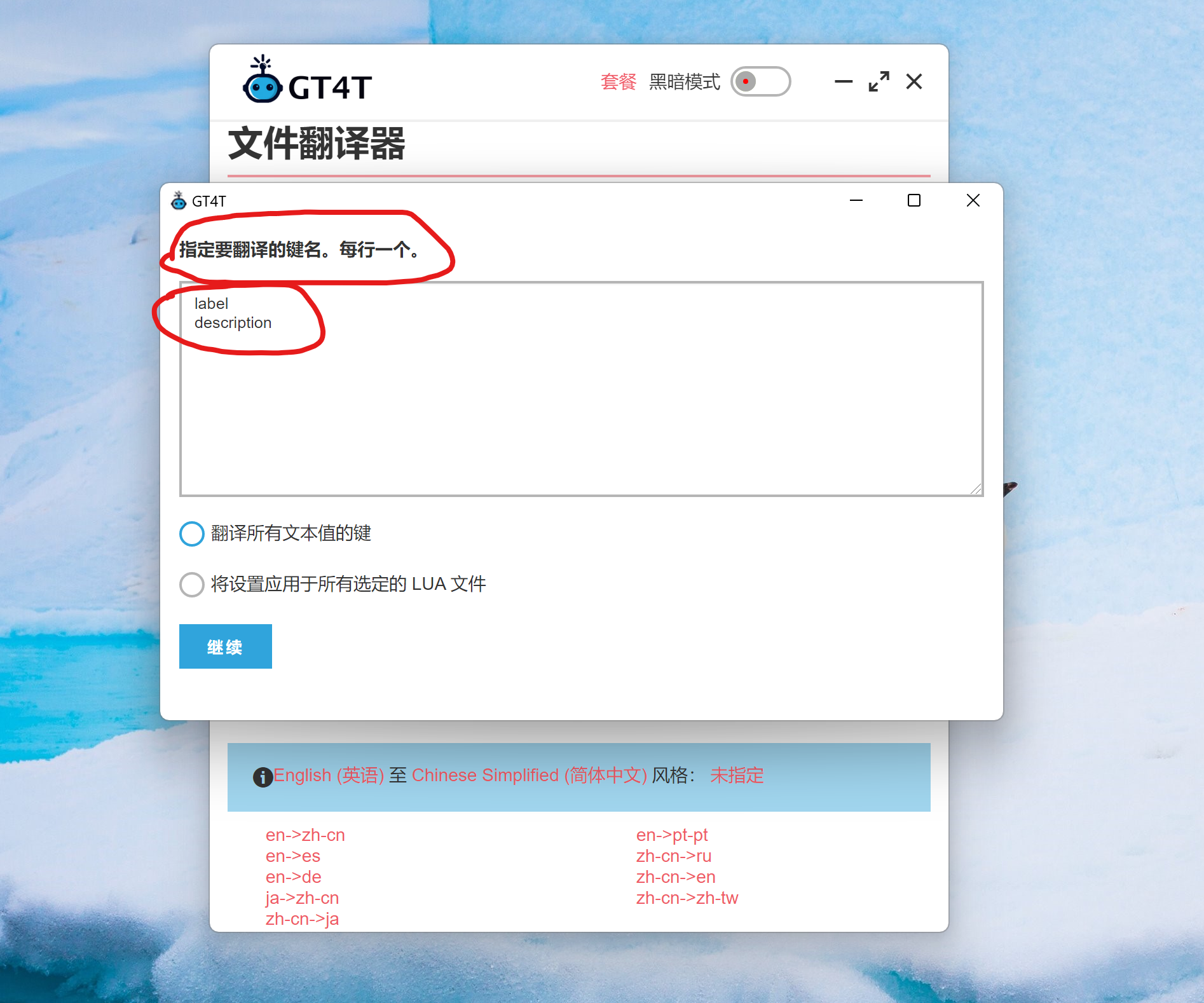
- “指定键名称”对话框显示。对于我们的示例,在框中键入“label”和“description”。

如果你想要翻译所有文本值,请勾选“翻译所有带文本值的键”。你也可以选择性地提供不需要翻译的键。
- 翻译结束之后,文件所在位置会多一个**GT4T_已翻译_Chinese Simplified (简体中文)**文件夹,里面是翻译好的中文译文文档。

提示 GT4T可以翻译文件夹,将文件夹拖入 GT4T 文件翻译器,即可翻译该文件下及子文件夹下的所有所选类型的文件。